Checklist
- User Stories Documented
- User Stories Reviewed
- Design Reviewed
- APIs reviewed
- Release priorities assigned
- Test cases reviewed
- Blog post
Introduction
CDAP UI is a feature-rich web application, with a lot of components and sections. First time user may wish to be given a quick, high level overview to the many capabilities of CDAP. A guided tour of the different components and features of CDAP will provide a way for user to quickly get started with CDAP.
Goals
The goal for this project is to provide a framework to create a guided tooltip tour in CDAP.
User Stories
- Tour Developer (Engineer) should be able to create a guided tooltip tour.
- User should be able to navigate to the next step of the tour.
- User should be able to exit from the tour at any time.
- User should not be prompted by the guided tour every time they start CDAP.
- User should be able to get focused to the important element during the tour.
- CDAP admin should be able to disable guided tour.
Design
UI will be utilizing the framework Shepherd for the tooltip creation.
Approach
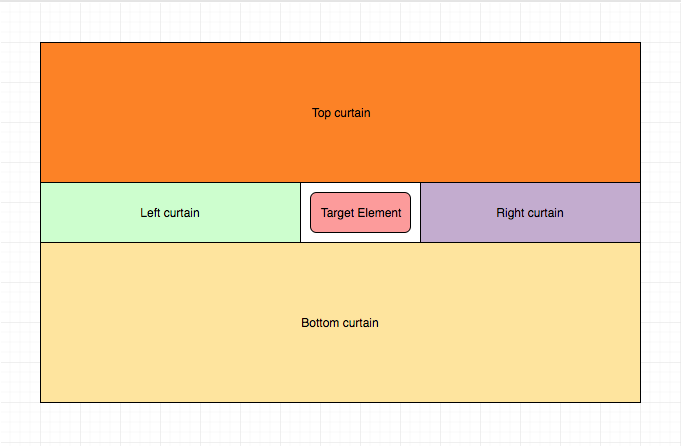
Focus Overlay
Shepherd does not have a built-in focus overlay for the target element for the tooltip tour. To achieve this, Shepherd will be wrapped in another class that will expose this capability.
The focus will be in the form of overlay that will darken other components besides the target element.
Steps:
Look for the element target.
Figure out the location and size of the element relative to the screen size.
Create 4 curtains overlay:
Left and right curtains will take the height of the element + some padding.
Left curtain will go from left of screen to the location of element - padding. Right curtain will go from right of screen to the end of width of element + padding.
Top and bottom curtains will have the width of the screen.
Top curtain will go from top of screen to the location of the element - padding.
Bottom curtain will go from bottom of the screen to the location of element + height + padding.
Saving User State
UI will save the state of whether a user have gone through the tour or not in User Store.
note: Backend work for new key-value user store is still pending. If the new key-value store does not come in time, then we will use the old blob user store.
Backend API Usage
Get user store:
GET /v3/configuration/userSaving user state to the store:
PUT /v3/configuration/userAPI Usage Caveat
This user store is unique per CDAP user. However, if authentication is not enabled in CDAP, then there is only 1 user, therefore the tour will only appear to the first user of CDAP. Next user will not see the guided tour.
Another approach that can be considered is to save the state in browser local storage. The downside to this approach is that user will be prompted with the tour again when they switch browser/machine.
Enabling/Disabling Tour
There will be a new property introduced in cdap-site.xml that will control the behavior whether guided tour is enabled or not.
The property name will be enable.tour
<property>
<name>enable.tour</name>
<value>true</value>
<description>
Determines if first time user tour should be enabled.
</description>
</property>API
Tour Creation
To create a tour, user have to define an array of the tour steps.
Each step is an object. Full Shepherd API documentation: https://shipshapecode.github.io/shepherd/
{
*id: 'stepId',
attachTo: '#navbar-brand',
title: 'Welcome to CDAP',
text: 'Some explanation about CDAP capability. This text will be in the body of the tooltip',
buttons: [
{
text: 'Custom Button Text',
action: () => {
// ...some custom function
}
}
],
*shouldFocus: true || false,
when: {
// Lifecycle events
'before-show': () => { },
'show',
'before-hide',
'hide',
'destroy',
'complete',
'cancel',
}
}
* additional property exposed by CDAP Shepherd wrapper classTest Scenarios (TBD)
| Test ID | Test Description | Expected Results |
|---|---|---|
Releases
Targeted release CDAP 5.1
Future work
- Add Packaging PR to Shepherd project
- Create more tutorials / guided tour for different CDAP sections.